Over the past years, I’ve built little Internet of Things devices to participate in Cheerlights, a global Internet of Things project that lets everyone around the world synchronise the colour of their Christmas Decorations.
This year, I decided to go a little bigger. I’m going to synchronise my entire Home Assistant setup with Cheerlights!
In previous years, I’ve had to query an HTTP endpoint periodically and parse the RGB value from a JSON file, but last year they built a super handy public MQTT server.
Considering most home IoT projects these days rely on MQTT already, this makes integrating Cheerlights as another datasource really easy.
I use Home Assistant, it controls my lighting, HVAC, Media Players and Video Security system. It monitors my UPS, tells me when to put out the bins for collection, and even controls my garage door.
Since I’m already using MQTT via the Home Assistant add-on, I can’t add another MQTT integration to Home Assistant. So I’m going to create a one-way bridge between the Cheerlight MQTT server and mine.
To do this, you need to create a new .conf and tell the MQTT add-on about it.
I’m using the Home Assistant Terminal.
Create /share/mosquitto
mkdir /share/mosquittoPut the following in /share/mosquitto/cheerlights.conf
connection cheerlights
address mqtt.cheerlights.com
cleansession true
topic cheerlightsRGB in
topic cheerlights inThen go to the Configuration Tab for the Mosquitto Broker add-on and change the customize section as below.
customize:
active: true
folder: mosquitto
Then restart the Mosquitto Broker, and check the Log tab.
You should see a line
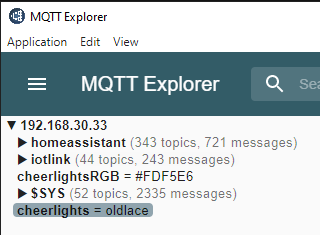
Connecting bridge cheerlights (mqtt.cheerlights.com:1883)This means you now have the same cheerlights and cheerlightsRGB topic on your MQTT broker!

Now we just need to make the lights do something with that data.
This is a teeny bit tricky, because Home Assistant light’s don’t take HTML style RGB colour values, but it does recognise CSS3 colour names.
Create a new Automation.
alias: Sync livingroom with Cheerlights
description: ''
trigger:
- platform: mqtt
topic: cheerlights
condition: []
action:
- service: light.turn_on
data_template:
entity_id: light.livingroom_rgb
color_name: '{{ trigger.payload }}'
brightness: 100
mode: single
I’ve got all the RGB Lights and Lighting strips in the Living room grouped as livingroom_rgb, but you can list all your devices individually if you prefer.
When you’re tired of the lights changing on their own, just disable the automation.
That should be it!
Sit back and wait, or send a tweet to @cheerlights mentioning one of the Colours of Cheerlight:
- red (#FF0000)
- green (#008000)
- blue (#0000FF)
- cyan (#00FFFF)
- white (#FFFFFF)
- oldlace / warmwhite (#FDF5E6)
- purple (#800080)
- magenta (#FF00FF)
- yellow (#FFFF00)
- orange (#FFA500)
- pink (#FFC0CB)
